
reCAPTCHA v3 od Google w skrypcie Quick.Cms.Ext 6.7 – instrukcja wdrożenia krok po kroku
Jeśli korzystasz z systemu Quick.Cms.Ext v6.7 i otrzymujesz spam z formularza kontaktowego powinieneś zapoznać się z tym artykułem
Domyślnie skrypt Quick.Cms.Ext v6.7 umożliwia włączenie zabezpieczenia przed spamem, wysyłanym przez boty krążące po sieci, w postaci działania matematycznego. Aby włączyć to zabezpieczenie trzeba zmodyfikować odpowiednią opcję w pliku konfiguracyjnym:
|
1 2 3 4 |
/* * Ustawienie wyświetlania dodatkowego pola zabezpieczającego z równaniem matematycznym (captcha) w formularzu kontaktu */ $config['enable_contact_captcha'] = null; // możliwe wartości: true (domyślne), null |
Rozwiązanie to jednak ma wadę, a mianowicie wymaga od użytkownika wpisania poprawnego wyniku arytmetycznego w dodatkowe pole w formularzu. W obecnych czasach bardzo duży nacisk kładzie się na upraszczanie działań, które muszą być podejmowane przez użytkowników w serwisach internetowych. Dużo mówi się o tym, żeby do każdej podstrony serwisu można było dotrzeć możliwie szybko, o aspektach poprawnej nawigacji. Podobne reguły dot. formularzy – powinny one być możliwie proste, ilość pól powinna stanowić w większości przypadków niezbędne minimum.
reCAPTCHA v3 filtruje SPAM, jednocześnie nie przeszkadzając użytkownikowi
Głównym założeniem, jakie przyświecało powstaniu wersji 3 popularnemu rozwiązaniu, jakim jest Google reCAPTCHA był komfort użytkownika. Poprzednia wersja wymagała od użytkowników serwisu potwierdzenia, że nie są robotami. Odbywało się to poprzez zaznaczanie odpowiednich obrazków wg komunikatów przesyłanych przez skrypt Google.
reCAPTCHA v3 ma na celu zapewnienie tych samych możliwości filtrowania spamu, jednocześnie nie przeszkadzając użytkownikowi. Robi to, śledząc działania użytkowników i przypisując im ocenę. W zależności od tej oceny, administrator jest w stanie zdecydować czy pozwoli na przesłanie informacji zawartych w formularzu czy też nie.
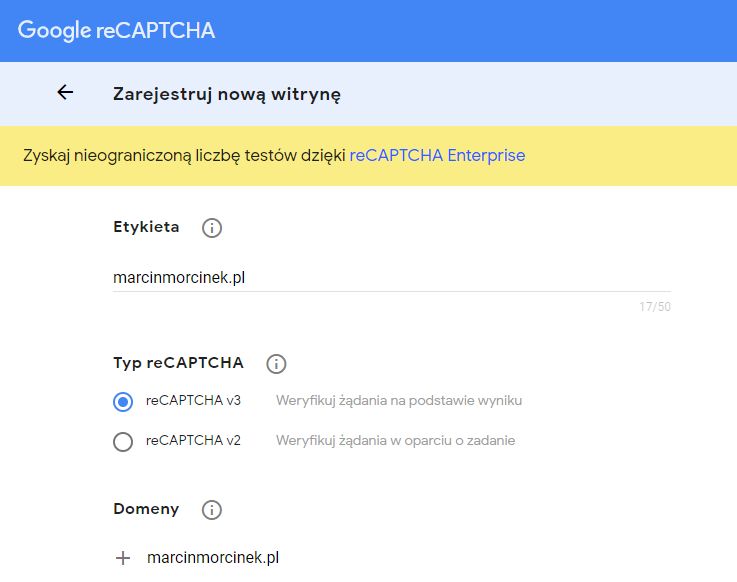
Rejestracja usługi reCAPTCHA v3 dla naszej domeny
Pierwszym krokiem, jaki musimy wykonać to odwiedzić stronę https://www.google.com/recaptcha/about/
i założyć konto podając domenę, którą chcemy zacząć chronić przed spamem. Jak w przypadku innych usług Google musimy skorzystać z konta Google lub założyć nowe. Wypełniamy formularz w taki sposób:
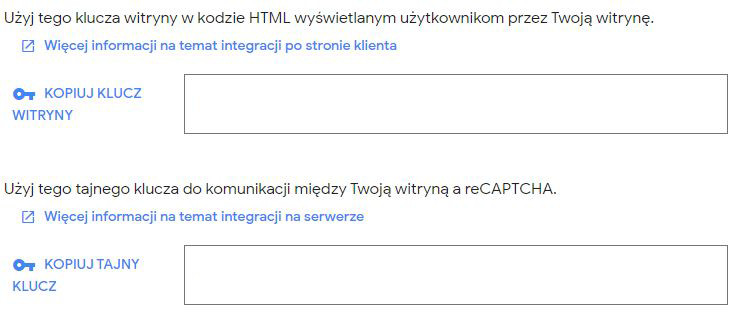
Po poprawnym procesie rejestracji otrzymamy 2 klucze (klucz witryny i klucz tajny), które będą nam potrzebne w późniejszej części tego poradnika:

Modyfikacja plików skryptu Quick.Cms.Ext v6.7
Pierwsze co musimy zrobić to dodać odpowiedni kod JavaScript do nagłówku strony . W tym celu otwieramy plik templates/default/header.php i przed zamknięciem tagu dodajemy:
|
1 2 3 4 5 6 7 8 |
<script src="https://www.google.com/recaptcha/api.js?render=KLUCZ_WITRYNY"></script> <script> grecaptcha.ready(() => { grecaptcha.execute('KLUCZ_WITRYNY', { action: 'contact' }).then(token => { document.querySelector('#recaptchaResponse').value = token; }); }); </script> |
Oczywiście zastępujemy placeholder KLUCZ_WITRYNY ciągiem znaków, który otrzymaliśmy po rejestracji usługi reCAPTCHA.
Kolejnym krokiem jest dodanie ukrytego pola do formularza kontaktowego. Domyślnie formularz kontaktowy w skrypcie Quick.Cms.Ext v6.7 znajduje się w pliku templates/default/_contact-form.php. Modyfikujemy ten plik i dodajemy linię:
|
1 |
<input type="hidden" name="recaptcha_response" id="recaptchaResponse"> |
|
1 |
<?php if( isset( $config['enable_contact_captcha'] ) ){ ?> |
Pozostały nam dwie ostatnie rzeczy do zrobienia. Pierwszą z nich jest przygotowanie funkcji, która odpowiada za sprawdzenie czy e-mail z formularza może zostać wysłany. Dodajemy ją w pliku core/common.php i ma ona następującą postać:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function checkReCaptcha( $aForm ){ $recaptcha_url = 'https://www.google.com/recaptcha/api/siteverify'; $recaptcha_secret = 'SEKRETNY_KLUCZ'; $recaptcha_response = $aForm['recaptcha_response']; $recaptcha = file_get_contents( $recaptcha_url.'?secret='.$recaptcha_secret.'&response='.$recaptcha_response ); $recaptcha = json_decode( $recaptcha ); if ( $recaptcha->score >= 0.5 ){ return true; } else{ return false; } } |
Ostatnim już krokiem jest wywołanie funkcji tam gdzie odbywa się pozostała część walidacji. W tym celu edytujemy plik index.php i zmieniamy linię kodu:
|
1 |
if( checkCaptcha( $_POST, 'enable_contact_captcha' ) && checkFormFields( $_POST, Array( 'sTopic' => true, 'sEmailFrom' => Array( 'email' ), 'sContent' => Array( 'textarea' ) ) ) && ( ( function_exists( 'checkNotices' ) && checkNotices( $_POST, 'contact' ) === true ) || !function_exists( 'checkNotices' ) ) ){ |
na:
|
1 |
if( checkReCaptcha( $_POST ) && checkFormFields( $_POST, Array( 'sTopic' => true, 'sEmailFrom' => Array( 'email' ), 'sContent' => Array( 'textarea' ) ) ) && ( ( function_exists( 'checkNotices' ) && checkNotices( $_POST, 'contact' ) === true ) || !function_exists( 'checkNotices' ) ) ){ |
I to już wszystko. Jeśli wykonaliśmy wszystkie kroki powyższej instrukcji nasz formularz kontaktowy w skrypcie Quick.Cms.Ext v6.7 będzie zabezpieczony przy użyciu biblioteki reCAPTCHA v3 od Google. Oczywiście jest to dość podstawa konfiguracja, ale na potrzeby typowego formularza kontaktowego służącemu klientom powinna wystarczyć.

