
Śledzenie e-commerce Google Analytics w skrypcie Quick.Cart – tutorial wraz z kodem krok po kroku
Google Analytics, czyli podstawowe narzędzie analizy odbiorców
Niestety w domyślnej wersji popularnego skryptu Quick.Cart nie ma oficjalnego pluginu do integracji z Google Analytics. W obecnych czasach sklep bez wdrożonego śledzenia konwersji traci mocno na użyteczności, ponieważ jako administratorzy chcemy posiadać wiedzę, które źródło ruchu jest najbardziej dochodowe, jak rozkłada się sprzedaż w naszym sklepie ze względu na rodzaj urządzenia, z którego korzystają użytkownicy, albo zbadać popularne zachowania lub np. dane demograficzne naszej grupy docelowej odbiorców.
Między innymi tego typu informacje dostarczy nam integracja z darmowym narzędziem Google Analytics i włączona opcja tzw. śledzenia e-commerce. W tym artykule pokażę, jak w kilku krokach modyfikując kod źródłowy narzędzia wykonamy integrację skryptu Quick.Cart z Google Analytics i skonfigurujemy podstawowe śledzenie e-commerce, które dostarczy narzędziu informacje o prowadzonej w sklepie sprzedaży i wyświetli nam te informacje w przejrzystej i czytelnej formie.
Instrukcja krok po kroku konfiguracji śledzenia e-commerce
Najpierw musimy mieć dostęp do naszego konta Google Analytics, a jeśli jeszcze go nie posiadamy to musimy go założyć. Rejestracja w serwisie jest zupełnie darmowa, jak również samo korzystanie z narzędzia.
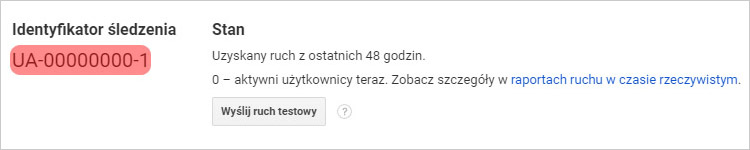
Będzie nam potrzebny tzw. Identyfikator śledzenia, który znajdziemy w zakładce Administracja -> Usługa -> Informacje o śledzeniu -> Kod śledzenia. Na poniższym screenie zaznaczyłem go czerwonym kolorem:

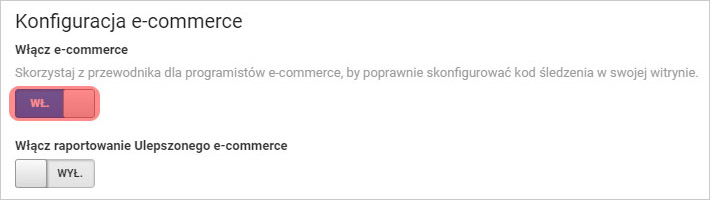
Przechodzimy również od razu do zakładki Administracja -> Widok -> Konfiguracja e-commerce i włączamy opcję: Włącz e-commerce, tak jak na poniższym screenie:

Pora na modyfikacje kodu samego skryptu Quick.Cart. Wpierw dodajemy kod śledzenia między tagami <head>. Kod powinien wyglądać w ten sposób:
|
1 2 3 4 5 6 7 8 9 10 11 |
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXXXXX', 'auto'); // wpisujemy tutaj nasz identyfikator śledzenia ga('require', 'ecommerce'); ga('send', 'pageview'); </script> |
Teraz pora na modyfikację pliku templates/default/order-step-3.php. Znajdujemy w nim fragment kodu:
|
1 2 3 4 |
<?php echo $sOrderProducts; // displaying products in basket ?> </tbody> </table> </div> |
I dodajemy za tym fragmentem następujący kod:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php if( isset( $_POST['sOrderSend'] ) ){ ?> <script type="text/javascript"> ga('ecommerce:addTransaction', { 'id': '<?php echo $iOrder; ?>', 'revenue': '<?php echo $oOrder->aOrders[$iOrder]['sOrderSummary']; ?>', 'shipping': '<?php echo $oOrder->aOrders[$iOrder]['sPaymentShippingPrice']; ?>' }); <?php echo $oOrder->listProductsEcommerce( $iOrder ); ?> ga('ecommerce:send'); ga('ecommerce:clear'); </script> <?php } ?> |
To już prawie koniec naszych modyfikacji. Jeśli nie rozumiecie wklejanego kodu to nic nie szkodzi. Najważniejsze jest to, że wykonacie ze starannością wszystkie kroki. Ostatnim plikiem, który będziemy edytować będzie plik core/orders.php. Dodajemy w nim następującą funkcję:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
public function listProductsEcommerce( $iOrder ){ $content = null; if( !isset( $this->aProducts ) ){ if( isset( $iOrder ) && is_numeric( $iOrder ) ){ $this->generateProducts( $iOrder ); } } if( isset( $this->aProducts ) ){ foreach( $this->aProducts as $aData ){ $content .= "ga('ecommerce:addItem', { 'id': '".$iOrder."', 'name': '".$aData['sName']."', 'price': '".$aData['fPrice']."', 'sku': '".$aData['iProduct']."', 'quantity': '".$aData['iQuantity']."' }); "; } } return $content; } |
To wszystko! Udało Ci się wykonać wszystkie kroki. Jeśli dokładnie trzymałeś się instrukcji możesz już cieszyć się statystykami e-commerce w Google Analytics Twojego sklepu. Od teraz będziesz dokładnie wiedzieć kiedy pojawiają się zamówienia w Twoim sklepie internetowym, jakie produkty są zamawiane, za jaką kwotę i np. które źródło ruchu jest dla Twojego sklepu najbardziej istotne.
Google Analytics to kopalnia wiedzy i wdrożenie śledzenia e-commerce dla Twojego sklepu Quick.Cart to dopiero początek drogi, którą trzeba przebyć, aby zadbać o odpowiednią strukturę i działanie sklepu, dzięki którym współczynnik konwersji w Twoim sklepie będzie na zadowalającym poziomie.

